Lesson 2 of 3By Baivab Kumar Jena
UI/UX design has been growing at a tremendous rate this decade, with most of the IT business sector moving online to web applications and mobile devices. In this stretch, Adobe XD has become the industry standard for UI/UX designers thanks to its wide variety of features. So today’s Adobe XD Tutorial is designed for learning UI/UX design using Adobe XD.
Here we will cover the basics and advanced topics of Adobe XD. First, we will discuss what Adobe XD is. We'll then review some of Adobe XD's advanced features, then will see how prototyping works in Adobe XD, and lastly useful tips for designing and creating image graphics & web designs in Adobe XD with Top use cases.
Adobe XD is a powerful and trending designing tool that is easy to use and a vector-based software tool for digital design and prototyping UI/UX that gives the tools that a developer needs to develop the world’s best experiences collaboratively.
Adobe XD is designing the UI or UX for web applications, mobile applications, and any application. And it also provides an ideal way to create assets for different applications. Adobe XD is provided and managed by Adobe Inc. It comes for Windows and Mac OS operating systems only. We cannot use it in Linux-based operating systems. It creates a web-based link that can be opened using any web browser.
But, how has Adobe XD become the most useful tool?
Before Adobe XD, the Photoshop tool was widely used for design purposes, but Photoshop does not have a user experience. Thus, this disadvantage of Photoshop design makes Adobe XD the most efficient design tool as we have an application for user experience. Its prototyping and animation features give the application a complete virtual tour.
The best thing about Adobe XD Tutorial is that it provides a user interface for designing. Each tool in Adobe XD has optimal options, making it incredibly simple to utilize. As a result, it saves the designers a huge amount of time. On the same projects, designers from various places can simply work together. Team members can watch and provide comments and suggestions through commenting and pinning directly from their browsers using the Link sharing tool.
In the next section of our Adobe XD tutorial, we will take a look at some of the advanced features of the platform.
Adobe XD has a wide range of extensive and powerful features and applications, making it an essential tool for any UX designer. There are also some advanced features that are not available in other designing software like Photoshop.
Some highlighted features of Adobe XD Tutorial are as follows:
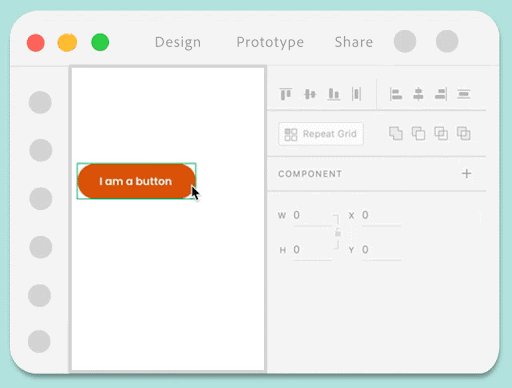
Components allow the creation of it once and then can use it multiple times in the same existing project, providing features to the application.
When building certain design elements like buttons and navigations and maintaining their alignment across our design, components are helpful. Changes we make to the primary component will also affect the supporting components. Therefore, it will be helpful for design changes.
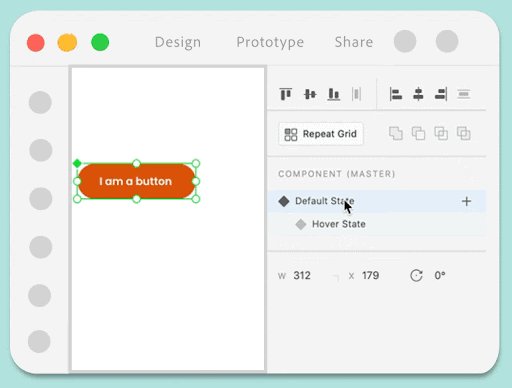
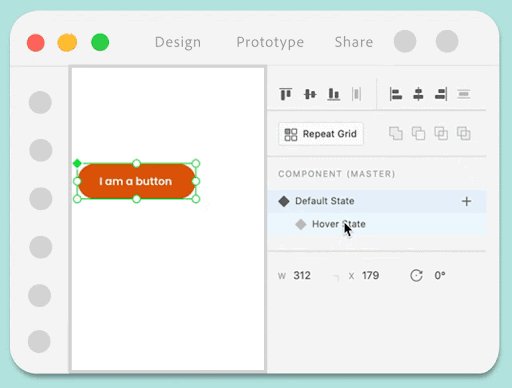
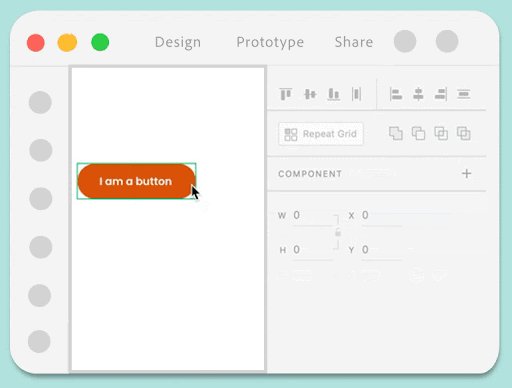
States, as opposed to components, are also effective approaches to making the design functional. We can preview a variation on a single component thanks to states. States can be used in design to produce effects like hover, click, toggle, and more. And it is helpful to create and design cleanly by reducing the number of artboards.
For example, instead of developing a new artboard for a drop-down menu, we may construct one using a click state.
These are advanced features that Photoshop doesn't support.
It will be very helpful when working with dynamic content such as buttons, and labels, managing content sections, and exploring designs. It will save significant time and effort and provide a well-organized design structure.
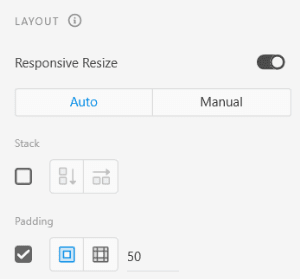
Padding in Adobe XD is like CSS padding. It manages the space between the content of the group or background. When we specify Padding on a container, the outer spacing within that group will remain consistent.
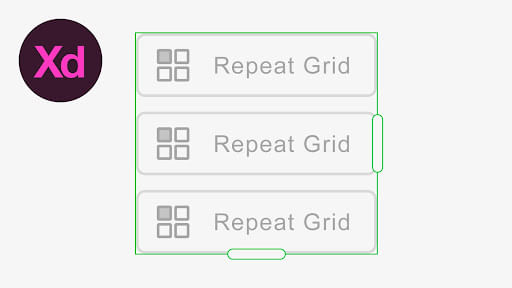
Repeat Grid is also one of the excellent features of Adobe XD. By using repeat grids, we can use the same layouts in multiple frames. It can be used to build images, data tables, image galleries, and other things. It takes a long time to design these UI components.
We may turn on the repeat grid for a certain item with just one click. Using the repeat slider, we may repeat any object or collection of objects once the repeat grid feature is enabled. The text and graphics on the repetition grid can also be modified.
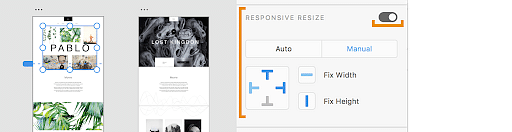
The world is full of different types of e-gadgets, smartphones, smartwatches, and TVs, so while working with the design, we must ensure UI compatibility for all sizes of devices. The responsive resize feature allows us to automatically understand the design for a new device and fit the design in it.
There are several other exclusive and intelligent features of Adobe XD that allow us to choose Adobe XD over any other graphic designing software.
After understanding some of the features of Adobe Xd, we will see how prototyping work in Adobe Xd
Adobe XD supports dynamic and interactive prototypes for the designs to interact between different layouts. We can add animation transitions to simulate the flow of the application. It provides a real-time preview of the application. Using the prototype feature of Adobe XD, we can experience a virtual tour of the application.
The prototypes can be shared easily with the team and stakeholders through a web link. The team can experience a complete preview of the application and provide valuable feedback right from their browsers.
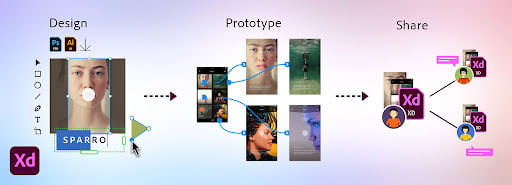
Adobe XD provides three modes of work:
In design mode, we create the design for our application using XD tools and design features. Then we switch to Prototype mode to specify the interactive links between artboards and components.
In design mode, we create the design for our application using XD tools and design features. Then we switch to Prototype mode to specify the interactive links between artboards and components. We can also create prototypes using the component state. Once we are done with the design and prototype, we can share the design using the share feature. We can preview the designs and prototypes using the preview feature.
The prototype is one of the finest features of Adobe XD, which makes it different from other tools.
We can also add transitions and animations to our prototypes while redirecting to other screens.
After understanding how prototyping works in Adobe XD, we will understand the top uses of Adobe XD in different fields.
Adobe XD is a flexible tool and can be used for a wide range of design projects. Some popular uses include:
In this article, ‘Adobe XD,’ you understood the basics of Adobe XD. After completing these steps, you now understand the fundamentals of Adobe XD. We must keep an eye out for the next releases because the program constantly evolves and adds new features.
If you are looking to enhance your UI/UX design skills, we would highly recommend you to check Simplilearn’s UI/UX Design Expert Masters Program. This can help you hone the right skills and make you job-ready in no time.
Do you have any doubts about our Adobe XD Tutorial? Please let us know your queries in the comment box below, and we will get back to you as soon as possible.
Baivab Kumar Jena is a computer science engineering graduate, he is well versed in multiple coding languages such as C/C++, Java, and Python.
Your One-Stop Solution For Canva Templates
Artificial Intelligence Career Guide: A Comprehensive Playbook to Becoming an AI Expert
What Is UX and UI Design, and What Are the Differences?
Design Thinking and Agile
An Introduction to Design Thinking Process
Cybersecurity Career Guide: A Comprehensive Playbook to Becoming A Cybersecurity Expert
© 2009 –2023– Simplilearn Solutions
Follow us!
Company
Work with us
Discover
For Businesses
Learn On the Go!
Trending Post Graduate Programs
Trending Bootcamp Programs
Trending Master Programs
Trending Courses
Trending Categories
Trending Resources